
This article summarized the use of Usability and UX and how Usability helps to make better user experience design of your website and app."
Congratulations, you have built the perfect app/website. Why wouldn’t it be perfect, I mean you have invested countless hours, thousands of dollars and effort which can’t even be measured into building this product. But have you thought about the person for whom you have made the app/website? Of Course, you have done the market research, you know there is a need for this app/website but have you thought about a teeny weeny thing called usability? Because if you haven’t, then all your money, time and effort can mean nothing as the product just won’t stick with people.
We at Prismetric consider usability while designing a website or a mobile app. This practice has reaped rich dividends for us and has established us as a prominent mobile app design company. We thought we would share this valuable knowledge with you so that you could also benefit from it.
At times, usability and the user experience is the difference between success and failure of many mobile apps and websites..
In this article, we shall discuss what usability is and how you can improve it.
What is usability?

Usability means the ease with which a user can use the app. A subdiscipline of UX (user experience), earlier UX and usability were used interchangeably. But as we get more into the details, usability is different from UX, it can be a part of UX but cannot be a term that can be used in place of UX.
Ideally, the usability of an app or a website should be such that the user becomes familiar with it in the first contact. The user should feel at home right from the first visit to the website or app. The interface should be intuitive to use and encourage the user to visit again.
From wireframes to the final deliverable product, a product is constantly tested for usability. Analyzing the concerns of the users and addressing them appropriately will go a long way in building a product that ranks high on usability.
Related – Know in detail about the UX design strategies that will transform your mobile app.
How to improve usability?
Match the Users Experience with their expectations
We humans don’t like change, but at times a change is good, but we still do not like it. It is the irrational part of being a human. Whenever users start using a new product, they will experience a certain amount of discomfort. Our goal is to reduce this discomfort by matching the product’s form and function with something they already know. The best way is to follow all the widely accepted design conventions.
For example, use the spur gear icon for depicting the Settings tab on your website or mobile app; this way, we make the user feel at home and reduce unnecessary cognitive load.
The layout of information, the sequence of steps and the UI terminology are not altered much, and it should match with the expectations of the user. It will reduce friction that the users usually experience while using a new product.
The most important Usability guidelines we follow for all our projects:
• Use commonly used UI conventions and patterns
• Focus on the needs of your user
As a proficient mobile app design company, we know how important it is to build an intuitive app design. Because however good your app is, users just won’t invest time and effort to learn all the functionalities if it are not easy to use.
Enable Content Skimming by using an F-Shaped Pattern
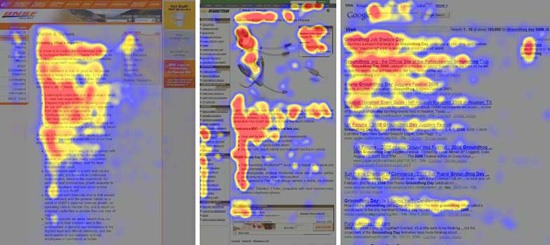
Dr Jakob Nielsen, who is widely regarded as a pioneer in the field of usability, conducted a study on the eye-tracking movement of web users. What he found out was that web users generally displayed an F pattern while reading the content on the web.

(Image Source: www.nngroup.com)
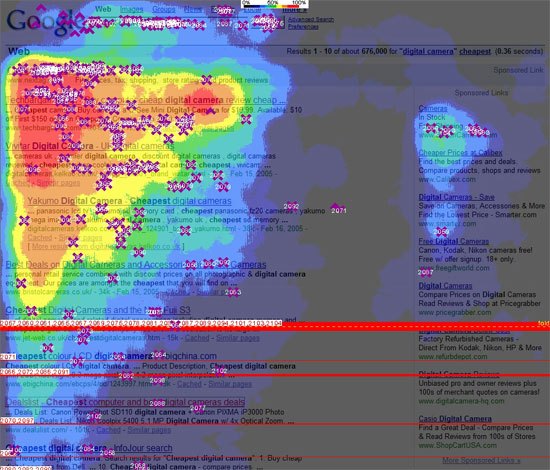
Eyetools, an eye-tracking firm, came to a similar conclusion in its study conducted on the search engine results of Google.

(Image Source: www.nngroup.com)
The primary point that we want to drive home is that the most relevant content that you want the user to see should always be placed towards the left. Humans read from left to right in cultures where the language is such that it forces them to learn from left to right. But in cultures where the readers read from right to left, this pattern is reversed. Hence, you need to keep the essential content on the right. Middle eastern cultures are an example of this phenomenon.
The content should follow an F-shaped pattern like headings and small paragraphs or bullets.
Speed Up your website or mobile app

Patience is a rare virtue, like the unicorns in the digital world. Fast internet speeds have spoiled the netizens for speed, and if the website or the app takes more than a few seconds to load, they will promptly dump it.
It is a widely acknowledged fact that people do not like to wait. A significant factor affecting the SEO rankings on Google is the website load speed.
Competitor of Google, Bing the search engine of Microsoft analyzed to identify the correlation between the page speed and other performance indicators like the ARPU. The study found out that page response time increased by an amount of fewer than 2 seconds, there was a drop in the ARPU by 4.3%. For a huge corporation like Microsoft, even a 4% loss can turn out to be massive.
Hence, keeping the loading speed of your website/app optimum keeps the usability high.
There are tools available online that will help you in finding out performance bottlenecks thwarting the speed of your page. Tools like CSS sprites and YSlow help in making optimizations that will boost the loading speed of your page.
Make Content easily readable

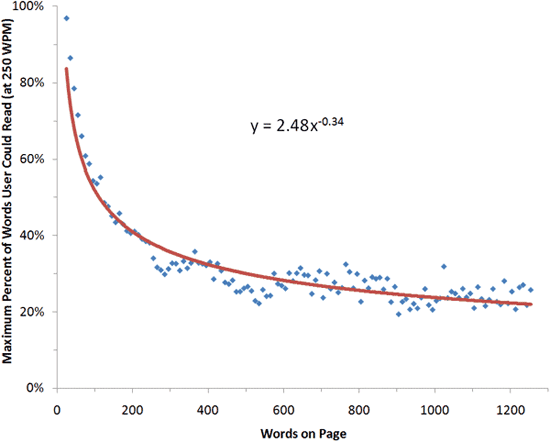
(Image Source: www.nngroup.com)
As seen from the above graph, people do not like to read too much, as the quantity of text increases, the readability of the content decreases.
To increase the readability of your content, there are certain techniques that can be applied
• Highlight the important aspects
• Use headings
• Write short paragraphs
• Utilize the power of lists
If the content is easy to read then, the comprehension and the reading speed of the user will improve. Good reading speed and knowledge ensures that the reader will continue reading the page instead of abandoning it mid-way. The following factors affect the readability of the text.
• Font choices
• Size of the font
• Line-height
• Background and foreground contrast
• Spacing
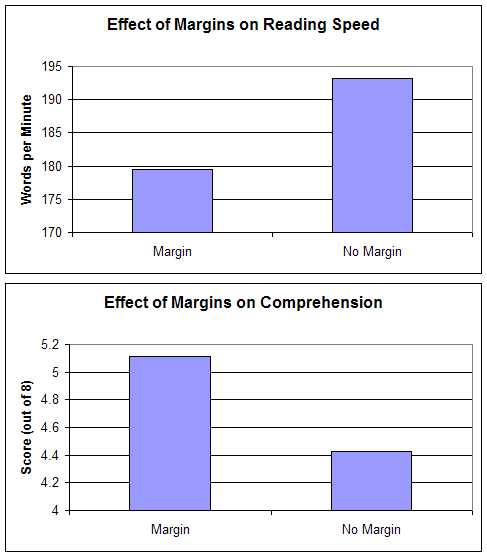
A readability study which tested the performance of participants regarding readability found out that text that was devoid of margins was faster to read. However, removing the margins decreased the comprehension power of the book.

(Image Source: www.nngroup.com)
Thus, even little things like margin can have a significant effect on the readability of the content.
Reduce the Cognitive Load
By maintaining a consistent UI, users are able to learn quickly as they would be able to re-apply their previous experiences.
Keep the following things consistent across all the pages/ screens of your product:
• Button shape
• Colour
• Typography
Even changing the icons would confuse the user as it would be required to learn about these new one’s which might be of a different pattern or style.
Minimalism is another attribute that will make the usability of your website/app high. Do not think about providing too many features and functionalities as they would unnecessarily confuse the user. Remember, there are only a few vital functions for which the user has come to your website/app. There is nothing wrong in adding new features and services but do keep in mind that your user should not feel overwhelmed with countless features. Always believe in Quality over Quantity, that’s something that we practice day-in and day-out.
Some basic aspects that can be followed for better results are:
• Avoid unimportant features and functions
• Break complex tasks into smaller, more manageable tasks
• Limit the functions rather than limiting the user experience
While designing the user interactions ensure that to use the main feature and functionalities the number of thoughtful decisions required by the user is minimized. What we always strive for in such circumstances is that the user doesn’t experience cognitive load while using the product, this is where our success lies. By breaking complex tasks into more manageable ones, we efficiently minimize the cognitive load on the user’s mind.
MOUSING AND FITTS’ LAW
According to Fitts’s law, the time that a user takes to click a particular object is inversely proportional to the size of the object while directly proportional to the distance of the object.
Hence to improve the usability, you will need to make the buttons and other controls larger and minimize the distance between these buttons. By doing this exercise, you will be able to improve the efficiency of your product.
• Think about everyday interactions
• Combine common actions
• Consider the ergonomics of the user’s hand before placing the interactions.
Read More at: https://www.prismetric.com/usability-ux-for-better-web-application-design/



























