
A great web design can help your business stand out from the competition. Thereby, staying up-to-date with the latest web design trends is inevitably essential.
Here is the list of 7+ killer web design ideas to inspire you for 2023 that will innovatively allow you to stand out from the competition.
Let’s dive deep straight into the post! 🤩
Top 7 [+3 Hottest] Upcoming Web Design Trends for 2023 🚀
10/10 — Custom illustrations
The novelty of custom illustrations makes them easily recognizable. These are specially designed for the brand and can make it instantly recognizable. It can capture your identity and stimulate the essence of your business in a playful, engaging, and exclusive way.
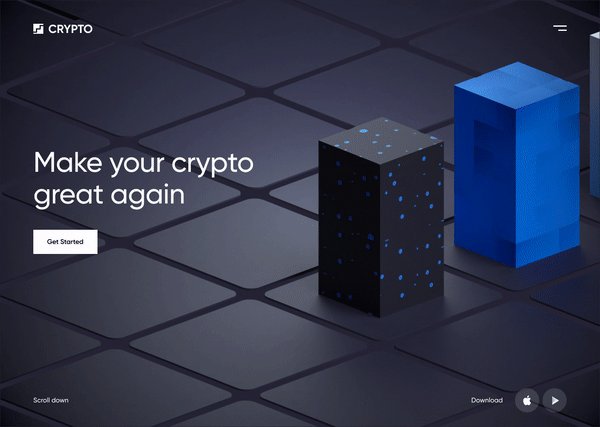
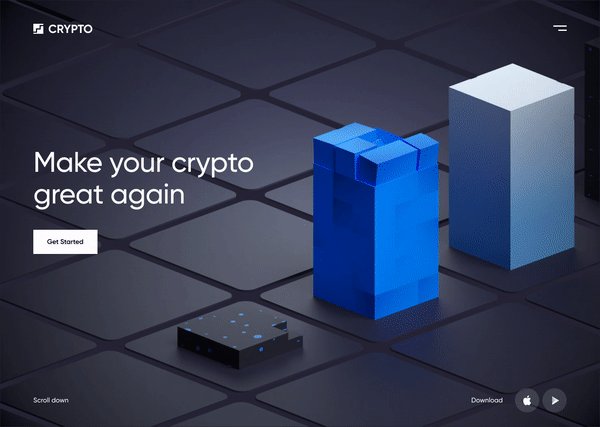
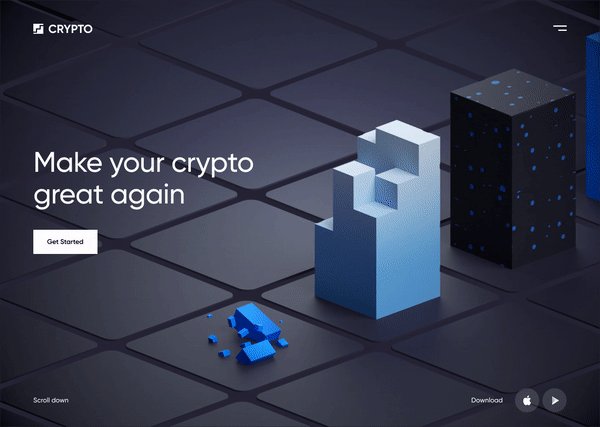
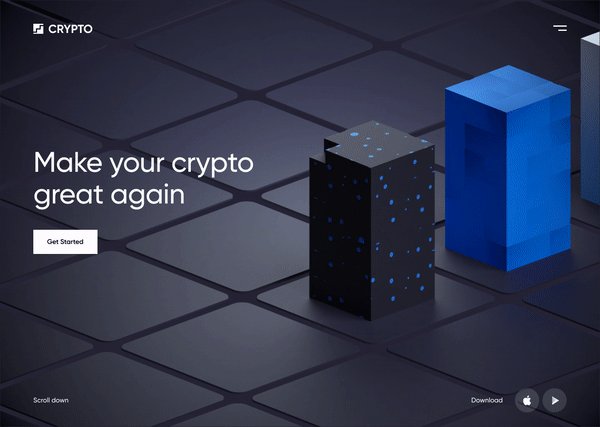
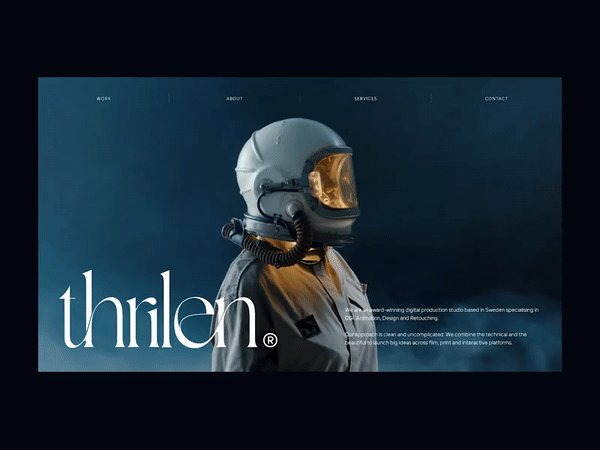
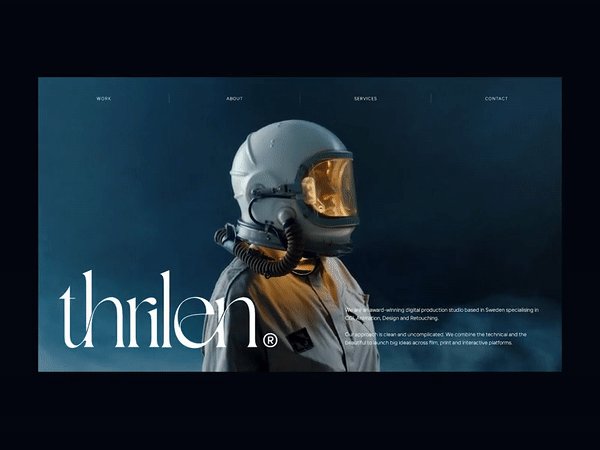
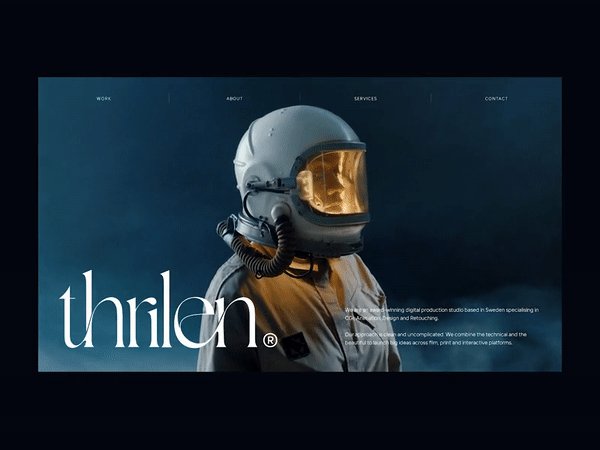
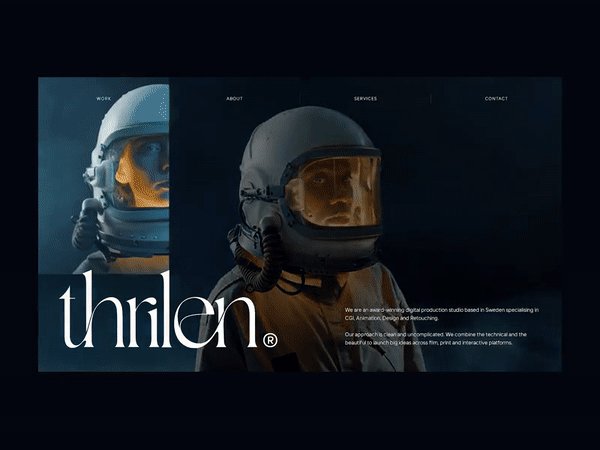
10/9 — Interactive 3D elements
3D technology has become well-established in various divisions like gaming, movies, smartphones, and AR-VR. This technology when considered with web design can do wonders.
When the majority of websites look flat, your website infused with 3D elements can instantly catch the eye. It can also create a more engaging interface with a more elaborate experience (for say, a 360-degree product view).

10/8 — Micro-interactions
Seth Godin once said, “Every interaction, in any form is branding.” And it is so true with the micro-interactions on your website.
The only purpose for involving micro-interactions in your web design is to create a jiff that engages the ‘human’ user.

10/7 — CSS grid
The CSS grid is a layout solution that allows you to control the size and placement of grid items. It provides flexibility in web designing to achieve any layout needed by web designers.
10/6 — White space
White space, also known as breathing space or negative space is much more than the empty space between website elements and content. Considering the white space, it is critically important to design the websites so it balances the page’s design, content, and elements, eventually improving viewers’ perceptible experience.
More of the images and content on the screen generates more stimuli at once. This causes a delay, accurately a negative delay in visitors’ response to your call-to-action buttons. Maintaining a reasonable white space, allows the visitors to take the moment in decision-making.

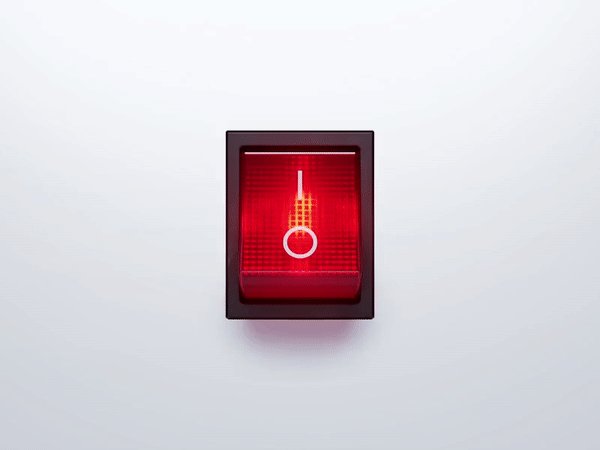
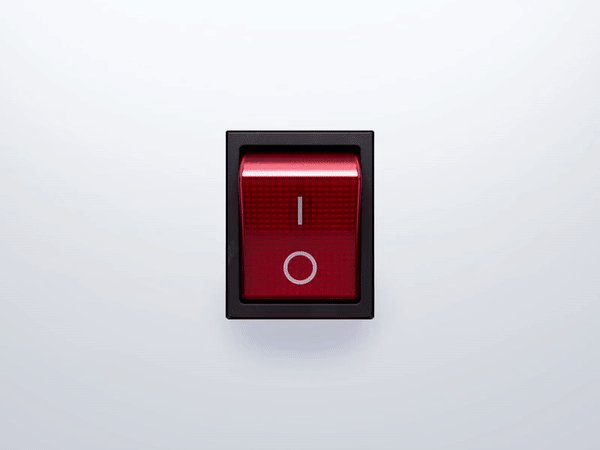
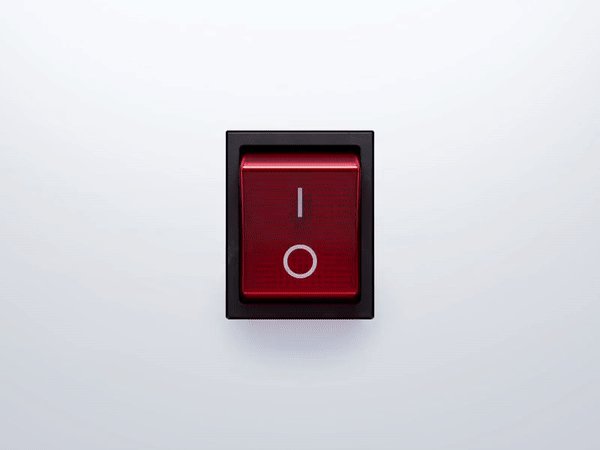
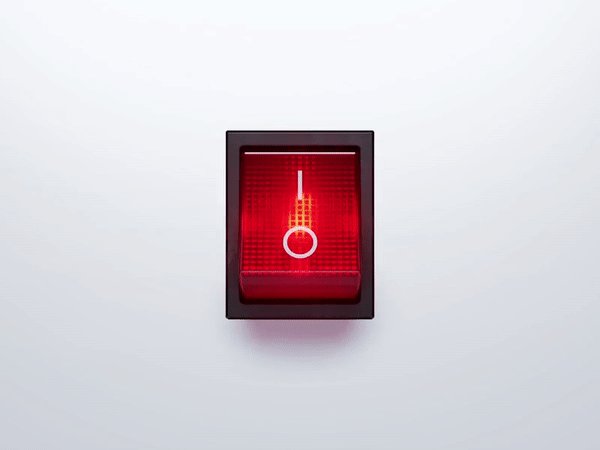
10/5 — Neomorphic Design
New skeuomorphism is what we understand as neomorphic design. It is the web design that pivots the use of shadows to obtain a floating-like effect of the elements.
While designing a website, neomorphic design is all about elusive contrast and some solid colors created by using shadowing and light.

10/4 — Organic shapes
Shapes are powerful elements in web design that thrive in building visual identity. Of all others, organic shapes grow a sense of deep connection to the world around us, as it is all about using natural and substantial elements to invoke the perception of being plunged into nature.
Organic shapes contrast with precise geometric lines that illustrate the sense of synthetic and technological elements. However, organic designs use voluptuous imperfect linework to represent more natural and organic forms.

+3 Hottest🔥 Trends On That List, Keep Reading To Know More — https://bit.ly/3TeHd3A



























