
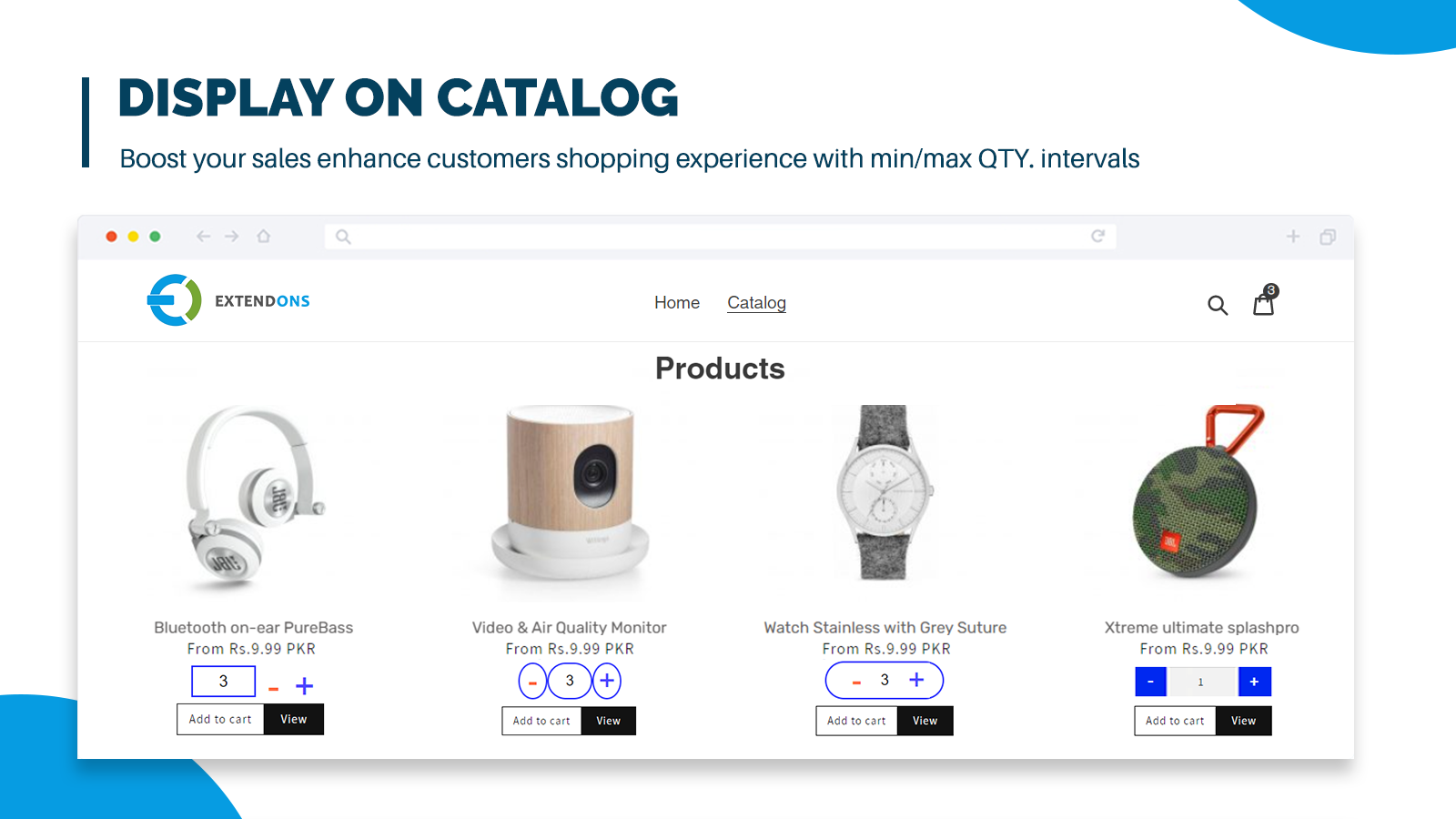
Facilitate customers to select product quantity with stylish min & max quantity limit buttons
Simplify User Experience
The app replaces default quantity options with user-friendly quantity increment buttons which results in a simple user experience
Boost Store Revenues
The simplicity of product quantity button results in a better average order value that leads to higher store revenues.
Sell in Batches
By setting minimum and maximum quantity limits, you can compel users to buy in batches or in bulk and implement limits on selected products.
Shopify quantity Plus Minus App

Facilitate your store users with a friendly and easy-to-use. Help them easily select a higher number of items they want to purchase. You can create and customize the increase and decrease buttons, and replace the default options with plus-minus buttons. Choose from captivating designs and customize the background and text colors. You can display the buttons on products, shop, and cart pages to make sure a majority of users take benefit of it. To encourage shopping in different sets, you can set up quantity increment steps as well. Define a quantity range by adding minimum and maximum limits. Users can be given an alert message if their selection does not fall between the quantity ranges.
#Features list
* Add Quantity Increase/Decrease Buttons
* Enable them on the Products, Shop, and Cart pages
* Show modern plus-minus buttons for quantity change
* Create quantity steps for quick increment/decrement
* Set minimum and maximum quantity limits
* Modify button design by style & color
* Add buttons to all or specific products, categories
* Display alerts to users if they enter invalid
#User-friendly Quantity Selection Buttons
The app helps you to add easy-to-use quantity increment buttons to your store. Engage the users with simple quantity selection options.
#Add Modern Plus-Minus buttons
Replace the conventional arrow buttons with plus-minus buttons for choosing product quantities. Provide a modern and helpful user experience.
#Display buttons on different pages
You can display the newly created quantity increment buttons on products, shop, or cart pages. Highlight the option to maximize its usability.
#Set increment quantity steps
Define custom increment steps that help users to step up or down their quantity selection. For example, set it to 3 so that users can increment from 3 to 6, 9, 12, and so on.
#Specify minimum & maximum quantities
You can specify the least and the most number of items a user can add to the cart by setting limits on it. Let the users shop in a defined range.
#Personalize Quantity Plus-Minus Buttons
The app comes with handy tools to help you modify the quantity increment buttons by style and color. You can change:
* Button style
* Background color
* Button text color
* Border color
* Border width
* Border radius
#Alert Users upon Quantity Selection
You can set an alert to inform the users about their quantity selection if it is below the least or above the most you allow.
#Display it on selected products and categories
Apply the rule of displaying quantity increment buttons on the entire store or select products and categories. Utilize the option on products that sell in high volume.




